
HTML
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
<div class="child">5</div>
<div class="child">6</div>
<div class="child">7</div>
<div class="child">8</div>
</div> CSS : multi-column layout
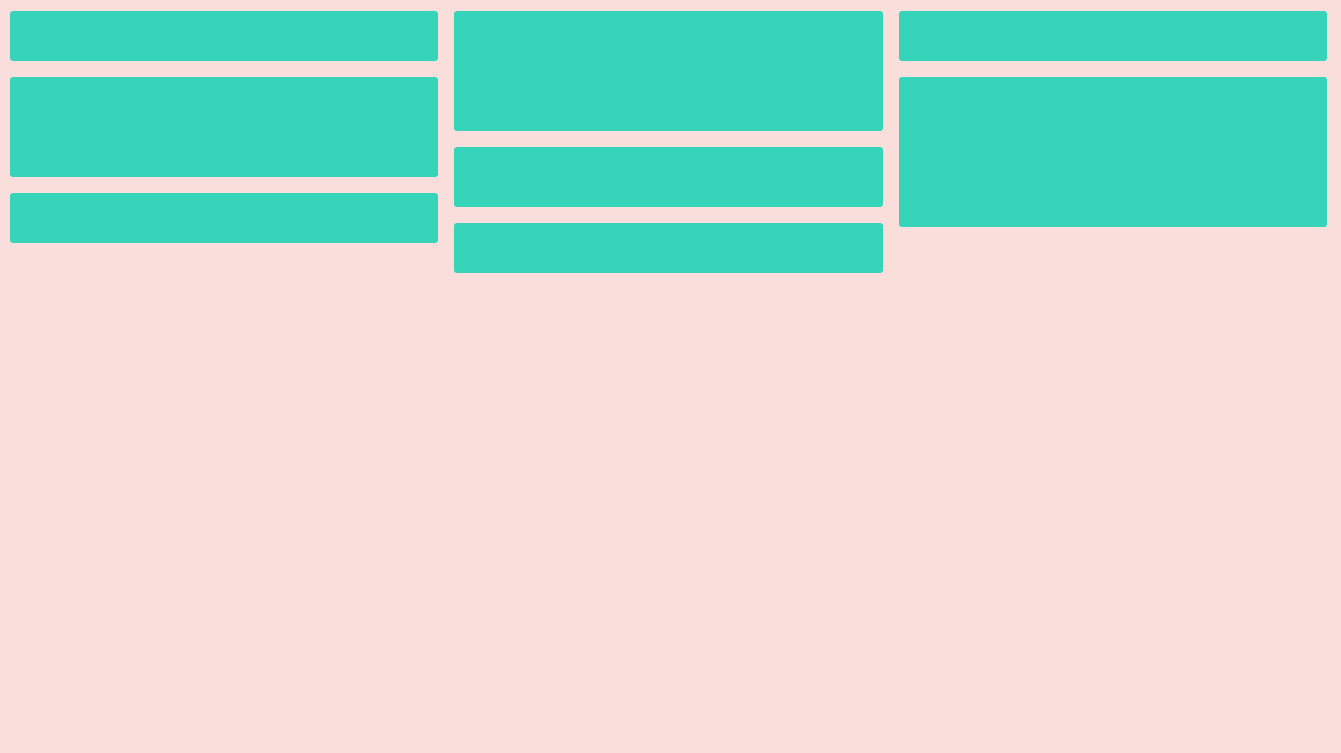
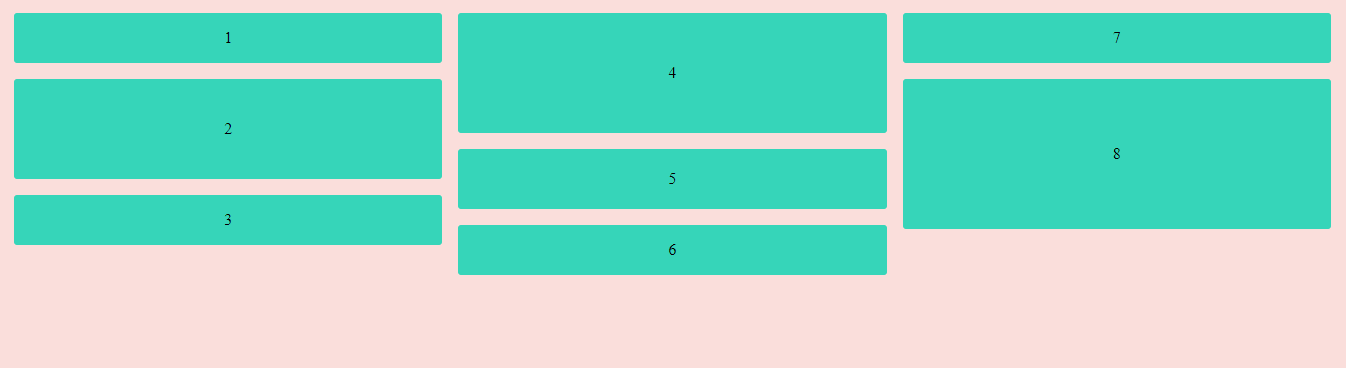
.parent {
column-count: 3;
column-gap: 1rem;
}
.item {
break-inside: avoid; /* we don’t want the column to breaking into multiple columns */
margin-bottom: 1rem;
}
⚠ Attention : les éléments suivent l’ordre des colonnes.

Bonus : vous ne voyez pas comment intégrer ce snippet ? Télécharger gratuitement ma CSS Layout toolbox ; c’est une collection de snippets prêtes à l’emploi.