Vous aimez les interfaces modernes ?
Plus important encore, quand vous créez, vous le faites non pas pour vous, mais pour vos futurs utilisateurs !
Je peux vous PROPULSER dans votre art en vous aidant à cerner une technique déjà très utilisée.
Vous serez capable de transformer un bon design, en excellent design capable de décrocher un sourire de la part des utilisateurs.
Pour cela, il vous faut comprendre comment rendre une interface intuitive, qui soit capable de délivrer une certaine satisfaction lors de son utilisation.
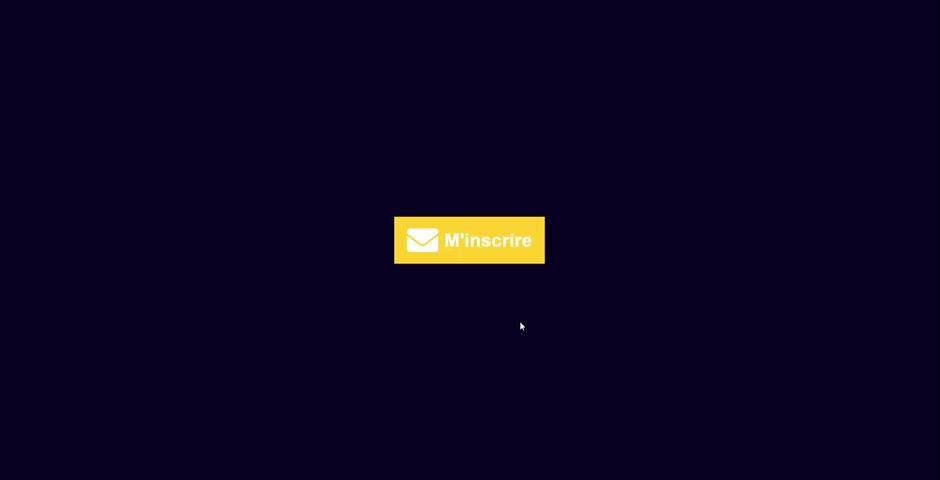
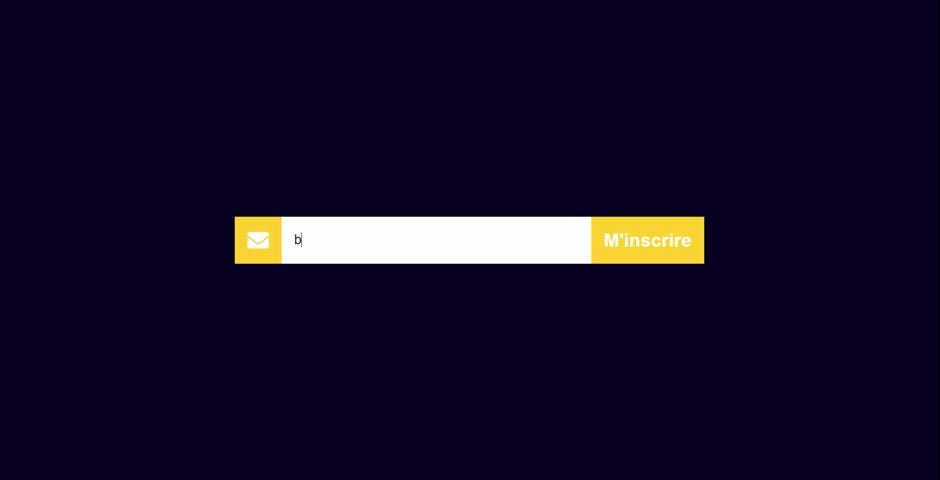
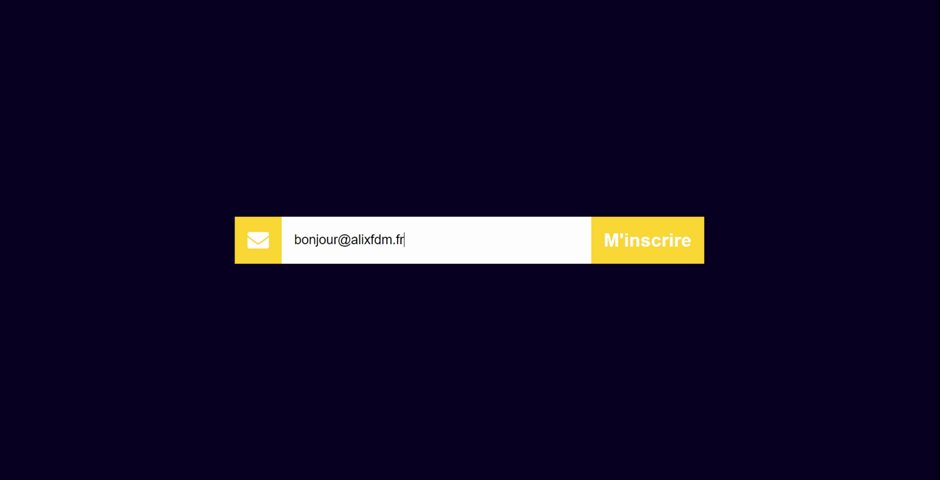
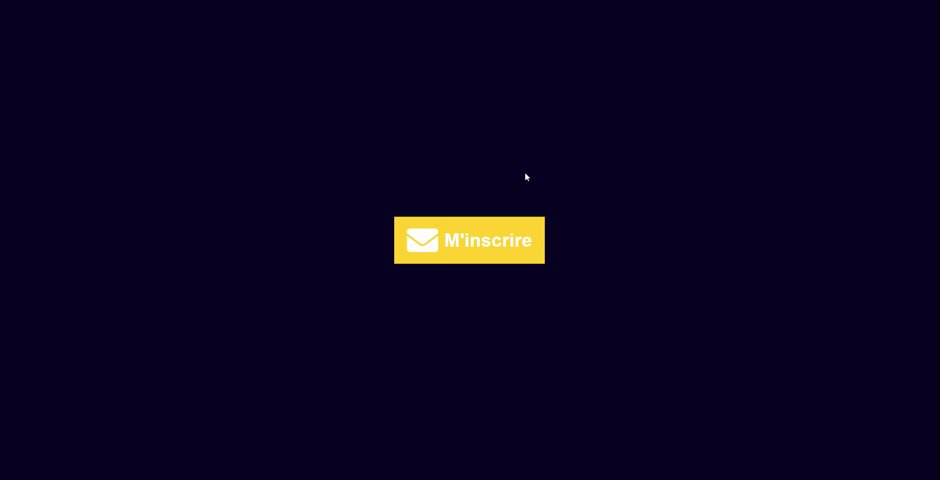
Nombreuses sont les méthodes pour y arriver et probablement que tu en connais déjà un paquet. Dans la suite de cet article, on va se pencher sur les micro animations et réaliser pas à pas ceci :

(Re)Voyons ensemble les bases du concept.
Une technique (déjà) très exploitée
Il y a une tendance qui consiste à vivifier les interfaces web/digitales très souvent minimalistes pour les rendre dynamiques et naturelles.
Cette tendance est née du besoin de rendre nos interfaces plus conviviales, plus satisfaisantes et plus efficaces : on parle habituellement d’usabilité.
Une des méthodes utilisées est celle d’insuffler des mouvements naturels aux éléments qui composent l’interface. Cela crée une sensation de “vivant”.
En pratique la technique appliquée est celle des micro animations.
Cette dernière peut être mise en place très facilement, c’est ce qui la rend extrêmement efficace. L’exemple que l’on fera ensemble va vous le démontrer.
Cependant, comme toutes techniques mal comprises ou mal utilisées, elle peut apporter un lot de problèmes. Ici le problème est double ! Il est à la fois du point de vue du design comme du développement.
C’est pourquoi dans les paragraphes qui suivent , je vous livre les éléments clés pour bien débuter et ne pas tomber dans les travers des micro animations.
Qu’est-ce qu’une micro animation ?
Comme son nom l’indique, les micro animations sont de brèves animations. Elles sont utilisées (principalement) pour aider les utilisateurs et rarement pour décorer…
On peut s’en servir pour guider, pour confirmer, informer et plus encore.
Elles ont pour but de donner une information claire et visuelle, suite à une action de la part d’un utilisateur.
Pourquoi devrais-je les utiliser dans mon design ?
Les micro animations ont un impact énorme sur l’expérience utilisateur (UX). Bien implémentées elles permettent de faire comprendre en un clin d’oeil comment fonctionne une interface.
Montrer peut se révéler plus efficace qu’une notice.
Comment vivriez-vous l’attente d’une page, sans animation de chargement ?!
Le fait qu’elle nous indique sa progression :
- donne l’impression qu’elle communique,
- crée de l’interaction,
- vous apaise !
Oui, les micro animations peuvent agir sur nos émotions.
Quasiment tout le monde peut en bénéficier.
Comment faire une micro animation ?
Pour débuter, limitez-vous au CSS.
La première action sur laquelle vous pouvez réagir, sera le survol du curseur “:hover” sur un élément de l’interface. Puis et vous êtes libre d’effectuer une (ou plusieurs) transformation(s) “transform” tel(s) que :
- translate()
- rotate()
- scale()
Plus tard, vous pourrez faire intervenir du JavaScript.
Le secret d’une bonne micro animation est dans sa simplicité, il vous faut des actions/réactions brèves.
Le déplacement d’objets devrait se faire en UN seul mouvement. Voir exemple ci-dessous.

Sur quels éléments agir ?
Il n’y a pas que les transformations qui soient efficaces.
Effectuez vos changements d’états sur les éléments de base du design : les formes, traits, couleurs, contrastes, espaces, etc.
Dit comme cela, ça paraît abstrait mais lancez vous et vous comprendrez.
Un formulaire pas comme les autres
On va réaliser un “bouton” d’inscription à une newsletter.

Le markup HTML
Ce formulaire, est composé de 3 éléments :
- Une div qui contient un svg : notre enveloppe. J’aime bien l’utiliser de cette manière, ça me permet de pouvoir définir sa couleur depuis le CSS.
- Une “Input” pour récupérer l’adresse email,
- et un “button” pour valider/envoyer le formulaire. Vous pouvez le remplacer par un lien “a”.
<form action="#">
<div class="envelope-solid">
<svg
aria-hidden="true"
focusable="false"
data-prefix="fas"
data-icon="envelope"
class="svg-inline--fa fa-envelope fa-w-16"
role="img"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 512 512">
<path
fill="currentColor"
d="M502.3 190.8c3.9-3.1 9.7-.2 9.7 4.7V400c0 26.5-21.5 48-48 48H48c-26.5 0-48-21.5-48-48V195.6c0-5 5.7-7.8 9.7-4.7 22.4 17.4 52.1 39.5 154.1 113.6 21.1 15.4 56.7 47.8 92.2 47.6 35.7.3 72-32.8 92.3-47.6 102-74.1 131.6-96.3 154-113.7zM256 320c23.2.4 56.6-29.2 73.4-41.4 132.7-96.3 142.8-104.7 173.4-128.7 5.8-4.5 9.2-11.5 9.2-18.9v-19c0-26.5-21.5-48-48-48H48C21.5 64 0 85.5 0 112v19c0 7.4 3.4 14.3 9.2 18.9 30.6 23.9 40.7 32.4 173.4 128.7 16.8 12.2 50.2 41.8 73.4 41.4z"
></path>
</svg>
</div>
<input type="text" placeholder="Ton adresse email la plus fidèle !" />
<button type="submit">M'inscrire</button>
</form>Le style du formulaire d’inscription
On veut que tous les éléments soient alignés, ce qui plus tard donnera l’apparence d’un seul bloc.
form {
display: flex;
justify-content: center;
width: 50vw;
height: 3rem;
}
Puis on va créer le bloc de l’enveloppe. Je souhaite que ce bloc soit carré et n’occupe pas toute la place qui lui est disponible. Sa largeur maximum est égale à la hauteur du conteneur parent (form).
Les paddings sont là pour centrer l’élément à l’intérieur de l’enveloppe, cependant se sera centré visuellement avec le “button” d’où la différence entre le padding-right et padding-left.
form .envelope-solid {
background: var(--primary-color);
max-width: 3rem;
padding-right: 0.2rem;
padding-left: 0.8rem;
}
form .envelope-solid svg {
width: 100%;
height: 100%;
color: var(--white);
}
Le champ d’entrée “input” n’est pas visible par défaut et on veut créer un effet de déroulement lors de son ouverture. On va fixer sa largeur à 0, et plus tard la faire changer lentement.
form input {
width: 0;
outline: none;
border: none;
}
Il ne reste plus qu’à styler notre bouton. Comme on avait dit vouloir centrer l’enveloppe par rapport au bouton, les padding-right et padding-left ont leurs valeurs inversées (par rapport à l’enveloppe).
Visuellement l’espace entre l’enveloppe et le texte du bouton est de : 0.8 + 0.2 = 1.
form button {
background: var(--primary-color);
color: var(--white);
border: none;
font-weight: bold;
font-size: 1.2rem;
padding-right: 0.8rem;
padding-left: 0.2rem;
}
la pseudo-class :hover
C’est là que commence la micro animation. Lorsque l’on va survoler le formulaire (form) avec le pointeur de la souris, on change la taille de notre champ input. On souhaite aussi conserver sa taille lorsque le champs est sélectionné, sinon il se referme si vous enlevez le curseur de la zone.
Remarquez comment on sélectionne le champ « input ». On utilise le “CSS Combinators” > il sert à cibler un élément enfant.
form:hover > input,
form input:focus {
width: 100%;
padding: 0 0.8rem;
}
Ensuite on recentre l’enveloppe et le texte du bouton, par rapport à leur conteneur.
form:hover > .envelope-solid {
padding-right: 0.8rem;
}
form:hover > button {
padding-left: 0.8rem;
}
Pour que ces changements ne se fassent pas instantanément, il va falloir définir un temps d’exécution. Toutes les transitions vont s’effectuer en 500ms.
form .envelope-solid,
form input,
form button {
transition: all 0.6s ease-in-out;
}Il ne manque plus qu’un petit ajustement, faire en sorte que le curseur change de forme pour que l’on comprenne que c’est un élément cliquable.
form .envelope-solid,
form button {
cursor: pointer;
}
Et voila ✨
Le tour est joué.
Comme vous avez pu le constater nous n’avons pas utilisé de JavaScript. Il y énormément de choses possibles à faire uniquement avec l’HTML et du CSS.
Par exemple, plutôt que de changer la taille (width) d’un élément, vous pouvez créer des animations personnalisées ; allez explorer le sujet avec les CSS @keyframes.
Les erreurs à éviter
Avant de vous lancer, essayer de garder cela en tête :
- Ne cherchez jamais à en faire trop : “keep it simple”.
- Ne pas faire des animations trop longues, 250 à 500 ms suffisent.
- Ne pas essayer de combler un problème de design : les micro animations ne sont là que pour mettre l’accent sur quelque chose.
- Si vous ne faites pas gagner de temps, de place, n’indiquez pas ce qu’il faut faire et ne confirmez pas d’actions, votre animation n’est d’aucune aide. Il y a des chances que votre animation soit de trop.
- Ce n’est pas une décoration ! Les micro animations remplissent une fonction. Mettre l’accent sur des détails peut donner un effet de style, mais ce n’est pas à confondre avec une décoration.
La meilleur façon de maitriser les micros animations c’est de passer à l’action
Pour apprendre ET comprendre, le raccourci le plus rapide c’est la pratique.
Pour cela vous pouvez récupérer le code sur Github et l’adapter sur un formulaire Mailchimp, Sendinblue, etc. Peu importe !
Merci de m’avoir lu, j’espère vous avoir aidé. Si c’est le cas, je vous invite à partager.
Vous pouvez aussi me contacter à bonjour@alixfdm.fr. « Quand c’est déjà fait, c’est mieux ! » 😀
Pour aller plus loin :
- @keyframes et les animations personnalisées
- En apprendre plus: https://www.the-art-of-web.com/css/css-animation/
- Pour voir d’impressionnantes animations : https://www.awwwards.com/awwwards/collections/animation/