
HTML
<div class="parent">
<article class="child">
<div class="title">...</div>
<p class="the-content">...</p>
<div class="meta">...</div>
</article>
<article class="child">
<div class="title">...</div>
<p class="the-content">...</p>
<div class="meta">...</div>
</article>
<article class="child">
<div class="title">...</div>
<p class="the-content">...</p>
<div class="meta">...</div>
</article>
</div>CSS : Flex layout

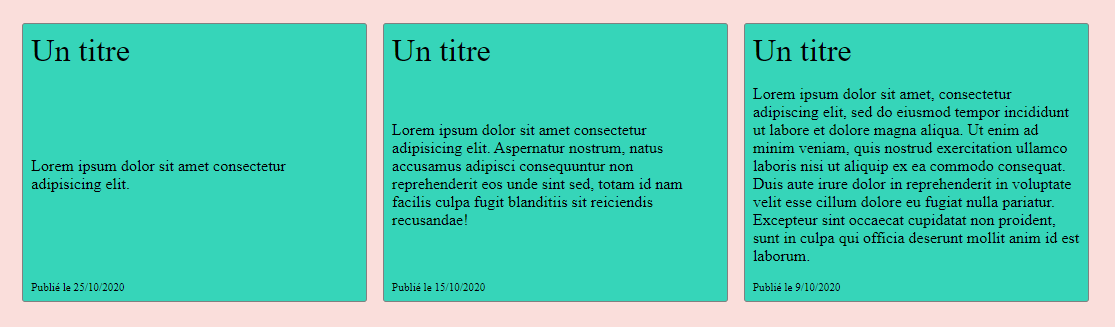
Pendant longtemps, c’était assez pénible d’aligner verticalement ou même horizontalement quelque chose en CSS.
Il y existait bien des méthodes d’alignements, mais il y avait toujours un risque de chevauchement des éléments ; tout particulièrement lorsque l’on “pousse” un élément à 50% de la taille de son parent (pour créer de l’espace).
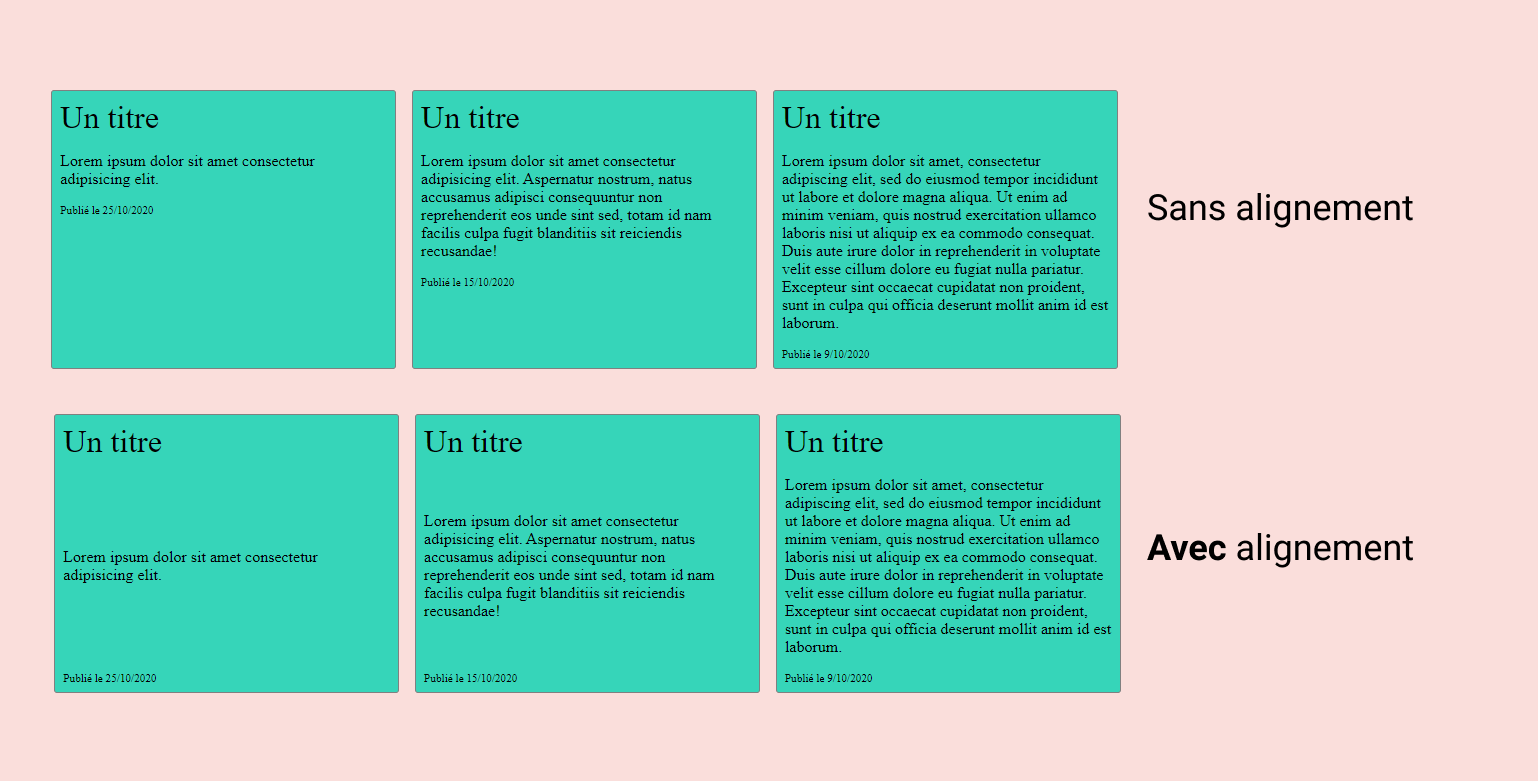
Heureusement, de nos jours vous pouvez utiliser le display flex et sa propriété : justify-content…
.child {
display: flex;
flex-direction: column;
/* line up the content */
justify-content: space-between;
}
Bonus : vous ne voyez pas comment intégrer ce snippet ? Télécharger gratuitement ma CSS Layout toolbox ; c’est une collection de snippets prêtes à l’emploi.