
Cet exemple est un cas particulier d’utilisation du display Grid.
L’idée va être de reproduire une grille (comme celle utilisée en design) et de placer des éléments sur celle-ci.
C’est extrêmement utile dès lors qu’un design est complexe. Au premier abord, ce n’est pas évident à comprendre, mais l’exemple présenté ici est là pour vous faciliter la tâche.
HTML
<div class="parent">
<div class="child child-1">child-1</div>
<div class="child child-2">child-2</div>
<div class="child child-3">child-3</div>
</div>CSS : Grid layout + named area
.parent {
display: grid;
grid-template-areas:
"a . . . . ."
"a . . c . ."
". . . . b b";
gap: 1rem;
}
.child-1 {
grid-area: a;
}
.child-2 {
grid-area: b; /* same as grid-area: 3 / 5 / 4 / 7*/
}
.child-3 {
grid-area: 2 / 4; /* same as grid-area: c; */
grid-area: c;
}
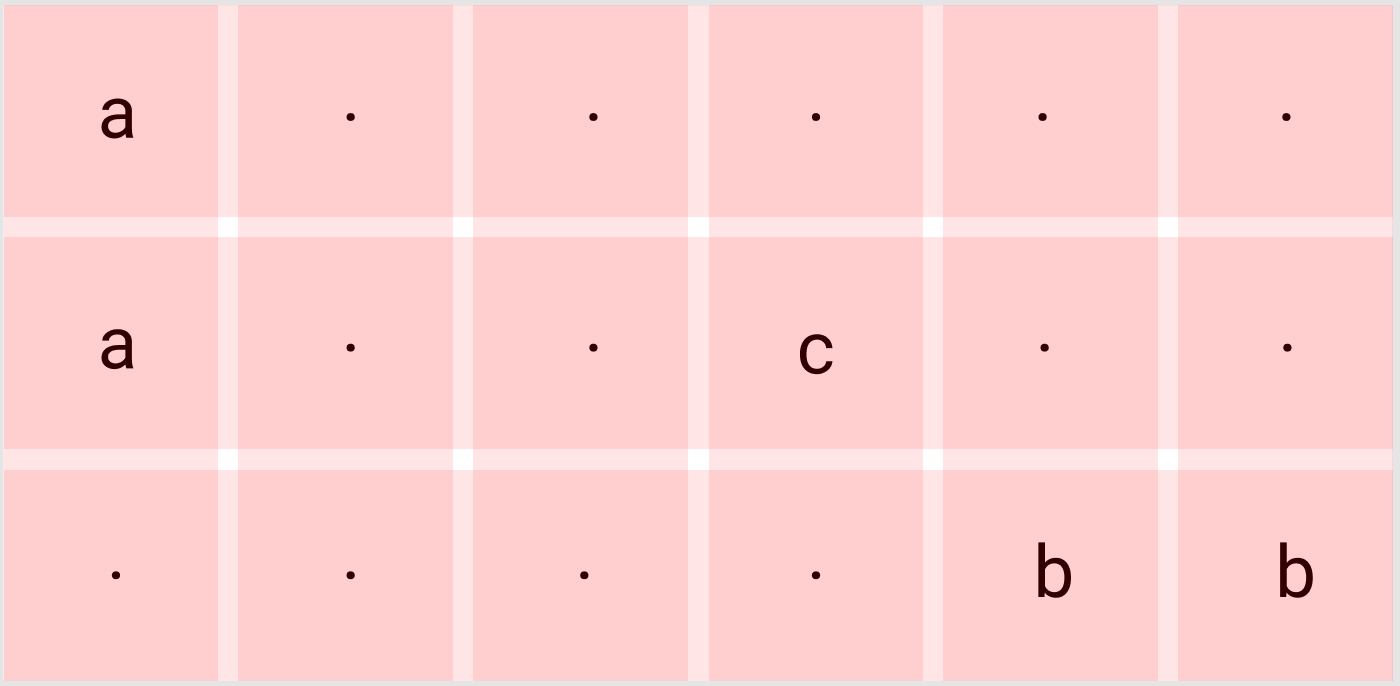
Etape 1 : créer une grille

Représentation de la grille 6*3 (ci-dessus) en CSS :
grid-template-areas:
"a . . . . ."
"a . . c . ."
". . . . b b";Les lettres “a”, “b”, “c”, sont les noms des zones. Vous pouvez mettre ce que vous voulez tant que ce sont des lettres. Par exemple, à la place des “a” on aurait pu écrire “header”…
⚠ Attention : une zone est quadrilatère (on ne peut pas faire un L).
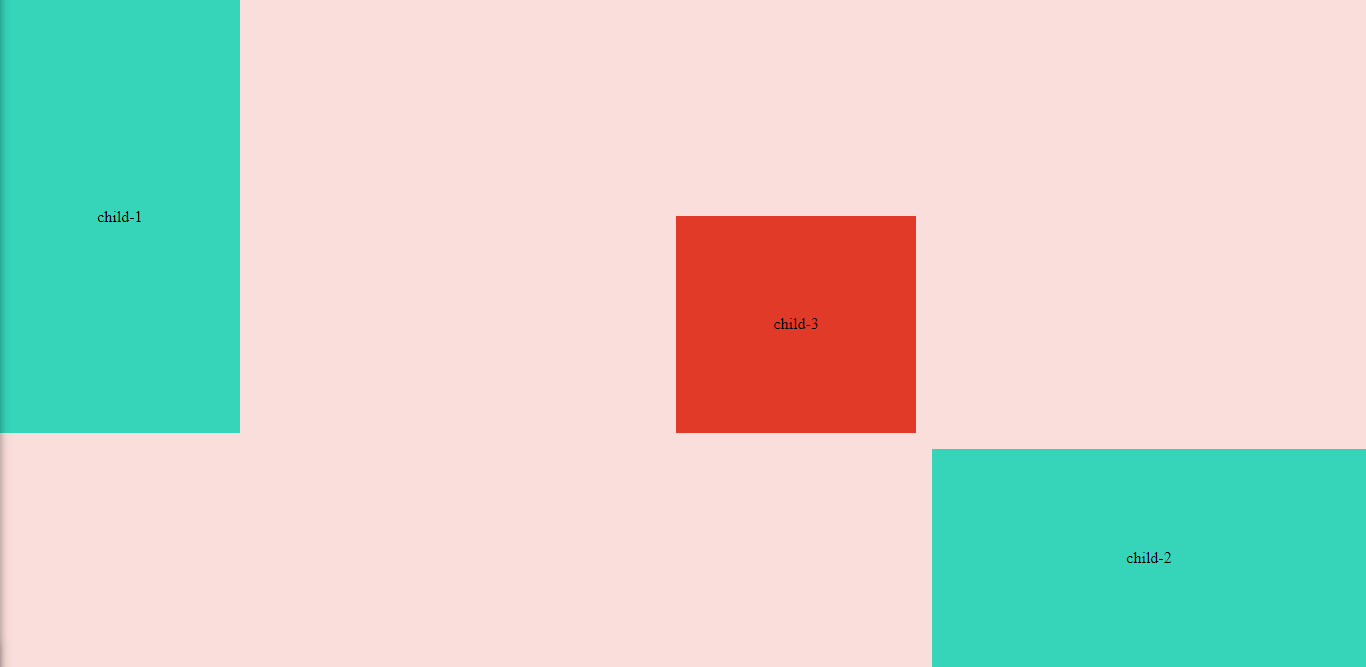
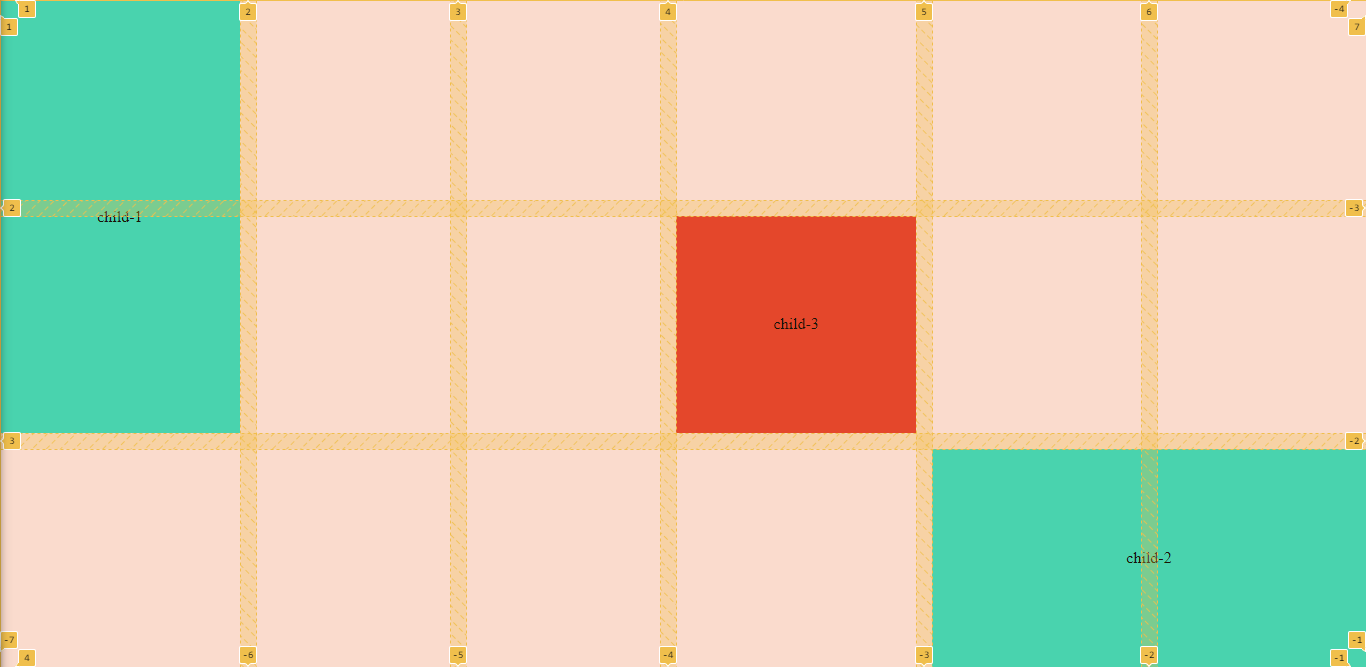
Etape 2 : placer des éléments dessus
Dans l’exemple ci-dessous, child-1 s’affiche dans la zone « a ».
.child-1 {
grid-area: a;
}
Il est possible de placer un élément suivant ses coordonnés (utile si vous voulez faire 2 éléments se chevaucher…).
.child-2 {
grid-area: b; /* same as grid-area: 3 / 5 / 4 / 7*/
}
.child-3 {
grid-area: 2 / 4; /* same as grid-area: c */
grid-area: c;
}

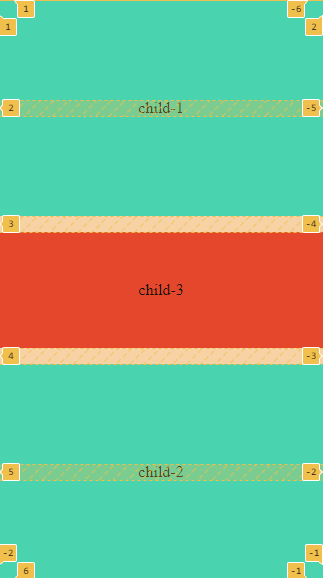
Utiliser des zones nommées vous permet de redéfinir la grille dans une media query, sans toucher au reste (du code). Par exemple :
@media screen and (max-width: 40em) {
.parent {
grid-template-areas:
"a"
"a"
"c"
"b"
"b";
}
}
produit une grille 1*5 comme ci-dessous.

Bonus : vous ne voyez pas comment intégrer ce snippet ? Télécharger gratuitement ma CSS Layout toolbox ; c’est une collection de snippets prêtes à l’emploi.