
HTML
<div class="parent">
<div class="child">...</div>
<div class="child">...</div>
<div class="child">...</div>
</div>CSS : Flex layout
.parent {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
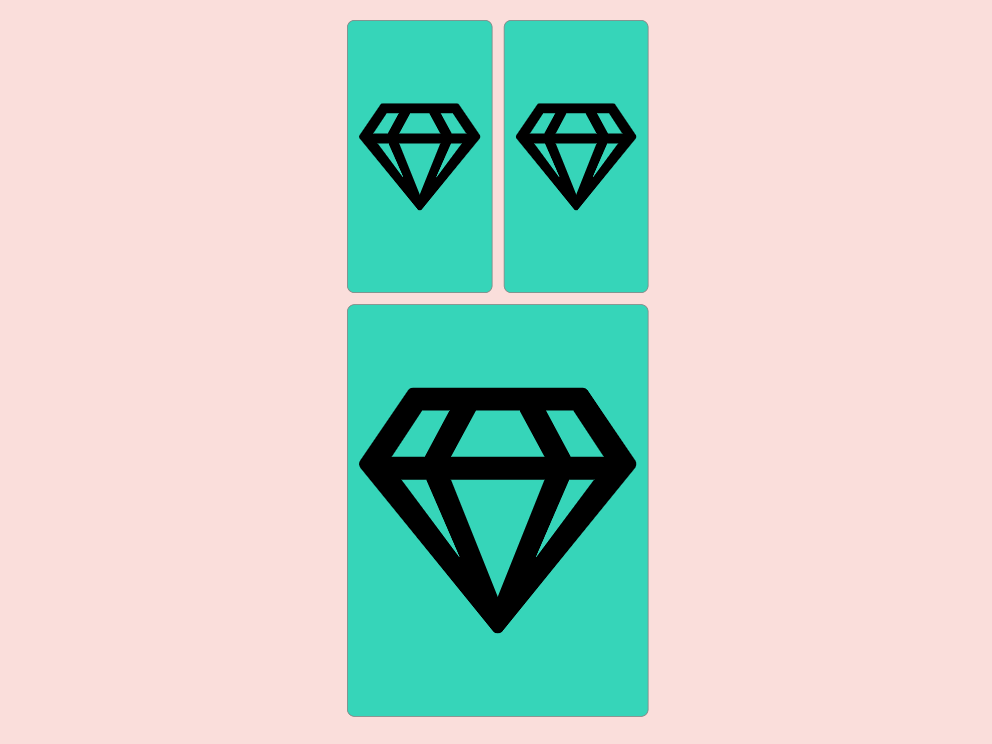
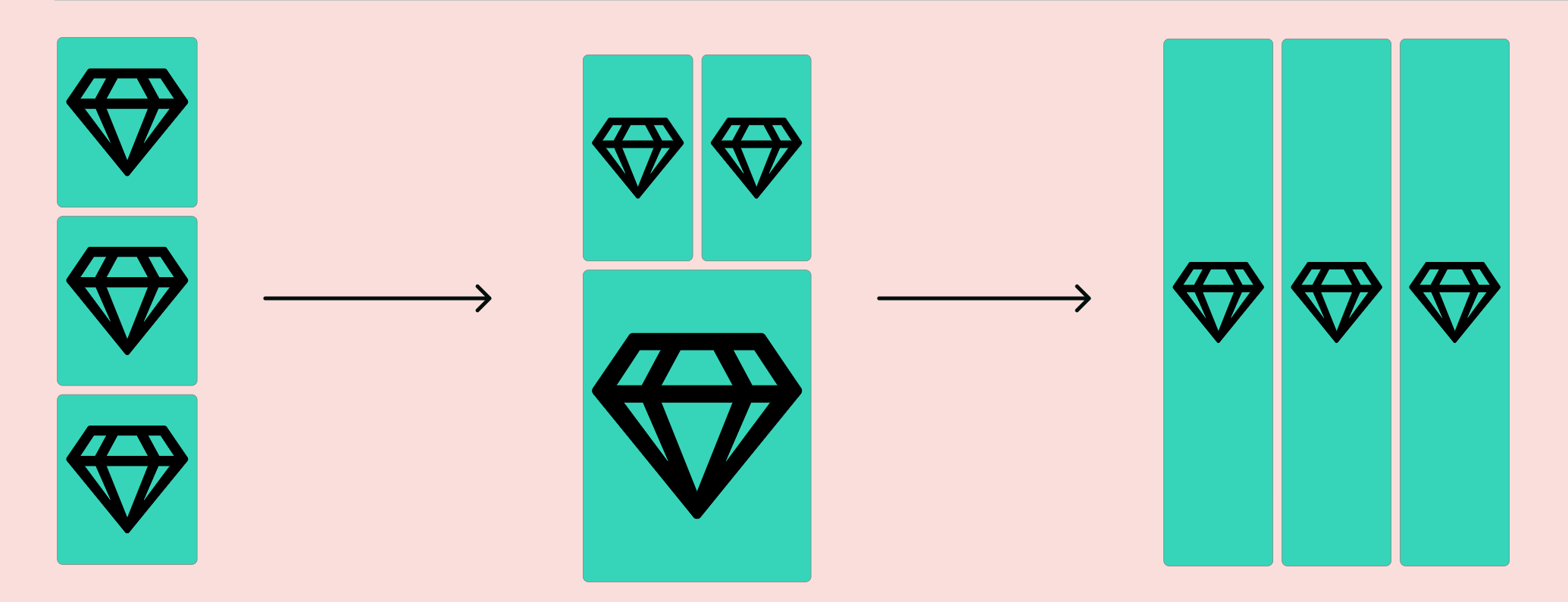
Avec étirement

.child {
flex: 1 1 150px; /* Avec étirement */
}
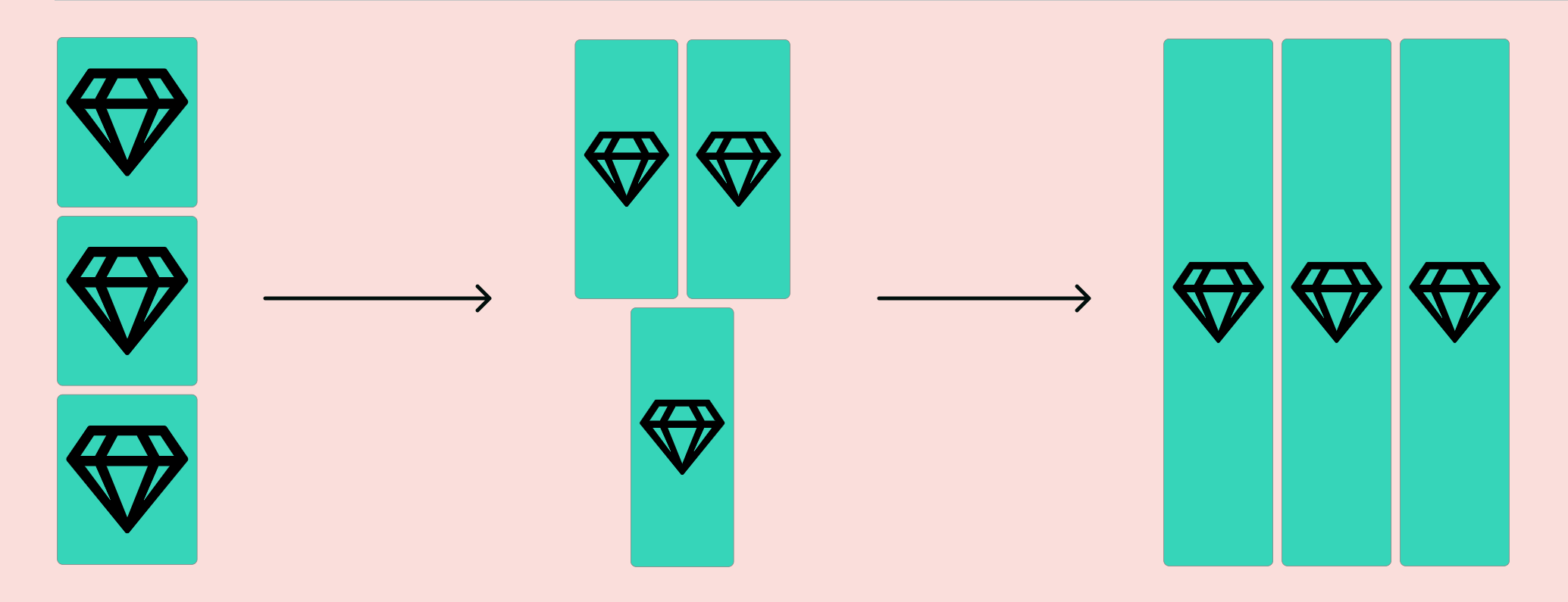
Sans étirement

.child {
flex: 0 1 150px; /* Sans étirement */
}
Bonus : vous ne voyez pas comment intégrer ce snippet ? Télécharger gratuitement ma CSS Layout toolbox ; c’est une collection de snippets prêtes à l’emploi.