
HTML
<div class="parent">
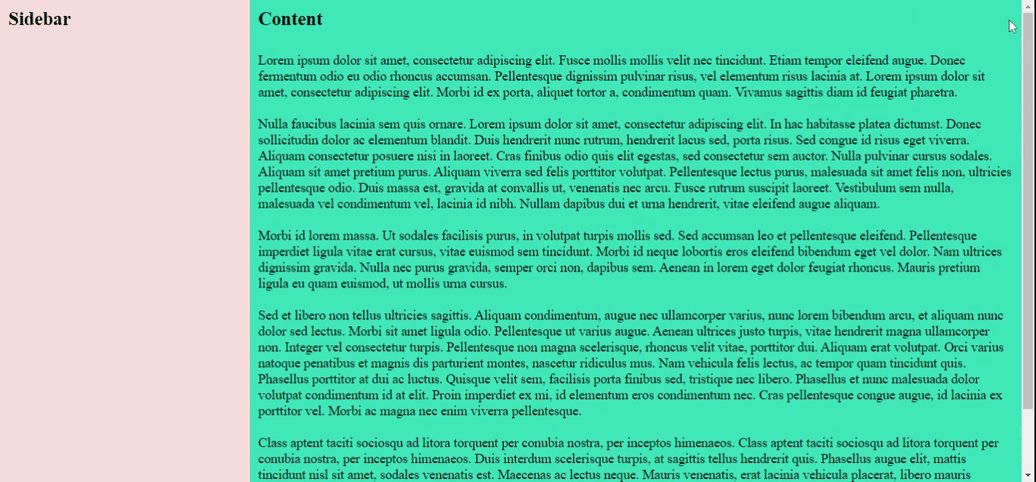
<aside class="sidebar">
<div class="title">Sidebar</div>
</aside>
<main class="main-content">
<div class="title">Content</div>
...
</main >
</div>CSS
Flex : the sticky sidebar

.parent {
display: flex;
}
.sidebar {
width: min(300px, 25vw);
}
.main-content {
flex: 1;
/* To handle the scroll*/
overflow: auto;
}Grid : the normal sidebar

.parent {
display: grid;
grid-template-columns: min(300px, 25vw) 1fr;
}
Bonus : vous ne voyez pas comment intégrer ce snippet ? Télécharger gratuitement ma CSS Layout toolbox ; c’est une collection de snippets prêtes à l’emploi.